Tutoriel
1. Connexion à l’espace administrateur
Allez à l’adresse suivante : www.mililux.com/wp-admin et saisissez vos identifiants.

Vous êtes à présent connecté et accédez à votre tableau de bord.
2. Vous souhaitez écrire un article avec seulement du texte
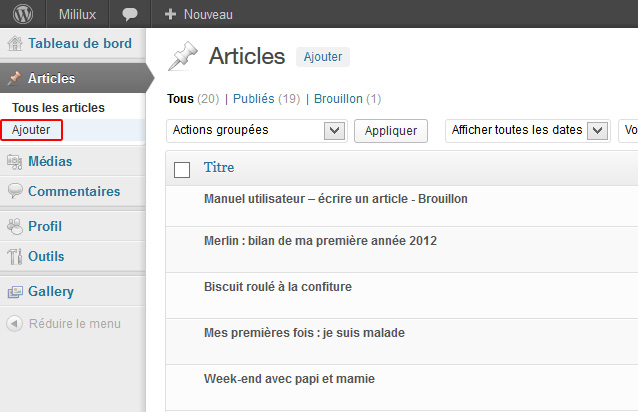
Dans le menu de gauche, cliquez sur Articles puis sur Ajouter.

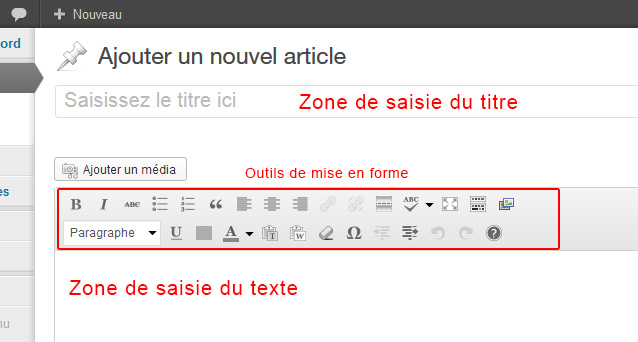
Vous accédez à la page d’ajout d’article. Saisissez un titre et un texte. Veillez à ne pas mettre un titre trop long. Pour votre texte, vous pouvez utiliser les outils de mise en forme : gras, italique, puces…

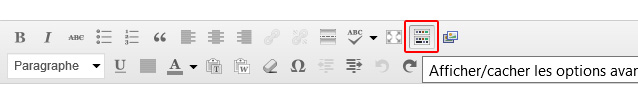
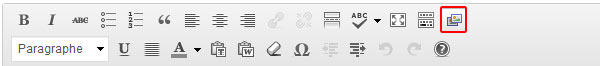
Si vous ne voyez que la première ligne d’option, cliquez sur l’avant-dernier bouton. La deuxième ligne apparaît.

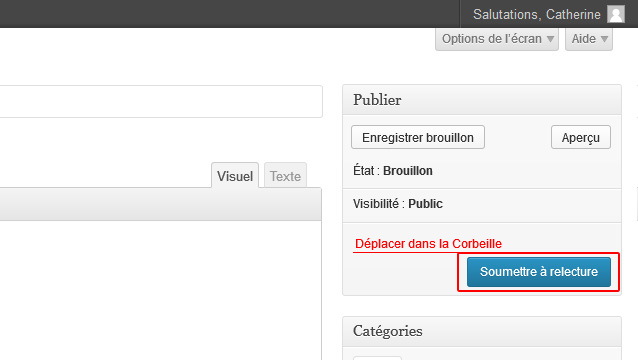
Une fois votre article terminé, cliquez dans la colonne de droite sur le lien Soumettre à relecture. Juste le temps de vérifier que tout va bien et nous le publions pour qu’il soit visible par tous.

Si vous souhaitez enregistrez votre article et le compléter plus tard, cliquez sur le bouton Enregistrer le brouillon (colonne de droite). Il apparaîtra dans la liste des articles en tant que Brouillon et vous pourrez le modifier à nouveau.
Si vous souhaitez voir le rendu de votre article avant de nous l’envoyer, cliquez sur le bouton Aperçu. Votre article s’affiche dans un nouvel onglet.
Si vous souhaitez supprimer votre article, cliquez sur le lien en rouge Déplacer dans la Corbeille.
3. Vous souhaitez ajouter des photos à votre article
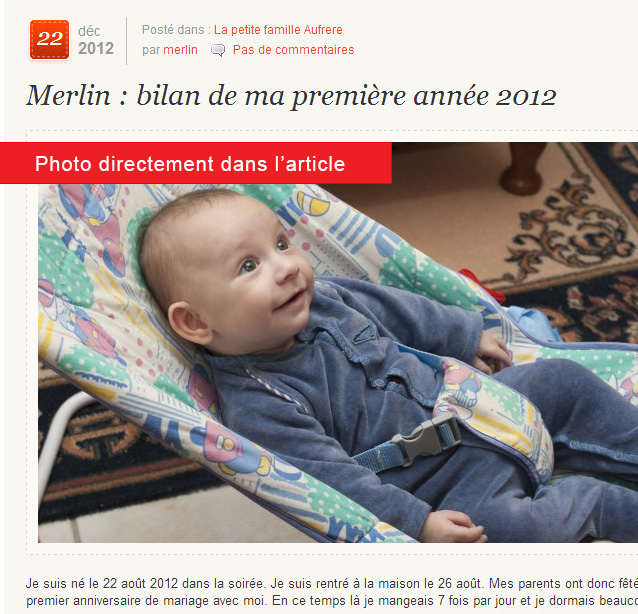
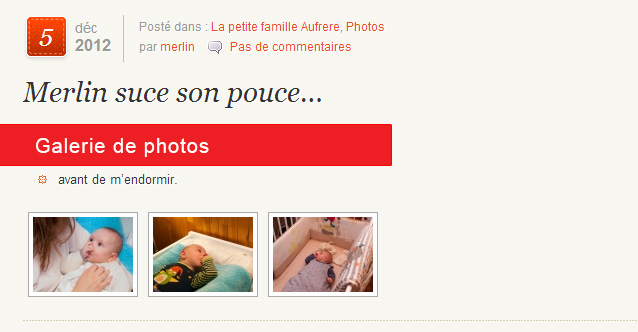
Pour les photos, deux affichages sont possibles : affichage d’une unique photo directement dans l’article ou affichage d’une galerie.


3.1 Ajouter une photo directement dans l’article
Cliquez sur le lien Ajouter un média.
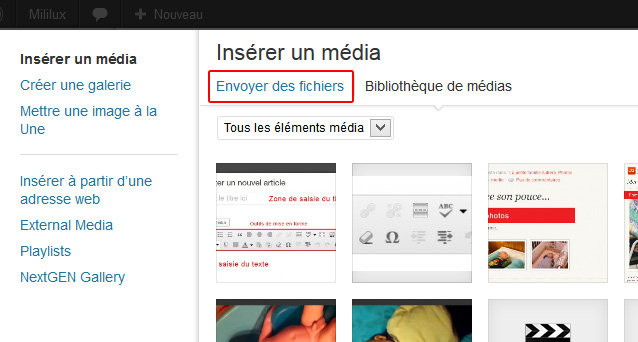
Une fenêtre apparaît. Vous voyez affiché l’ensemble des médias du site : photos et vidéos. Pour mettre en ligne une photo provenant de votre ordinateur, cliquez sur le lien Envoyer des fichiers.

Au centre de l’écran le texte suivant apparaît :

Cliquez sur le bouton Sélectionner des fichiers. Parcourez votre ordinateur pour trouver votre photo puis cliquez sur Ouvrir.
En attendant le téléchargement de votre photo vous voyez apparaître un encadré bleu et une barre de progression. Patientez !

Une fois la photo téléchargée, elle apparaît dans la petite vignette :

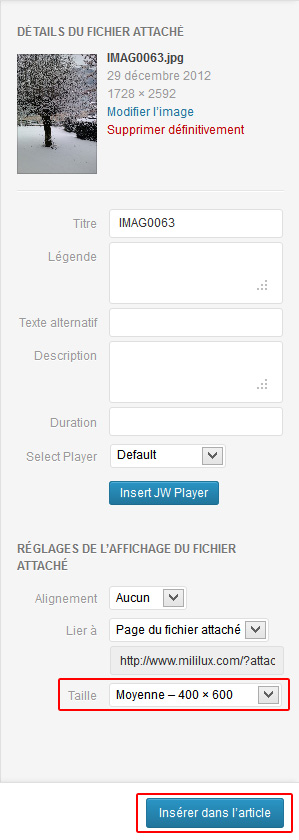
Votre photo est a présent sur le serveur mililux mais elle n’apparaît pas encore dans votre article. Tout se passe dans la colonne de droite intitulée « Détails du fichier attaché ».

Vous ne changez rien dans les champs. Une seule chose est importante : la taille du fichier doit toujours être MOYENNE.
Pour finir cliquez sur le bouton Insérer dans l’article.
3.2 Ajouter une galerie de photos
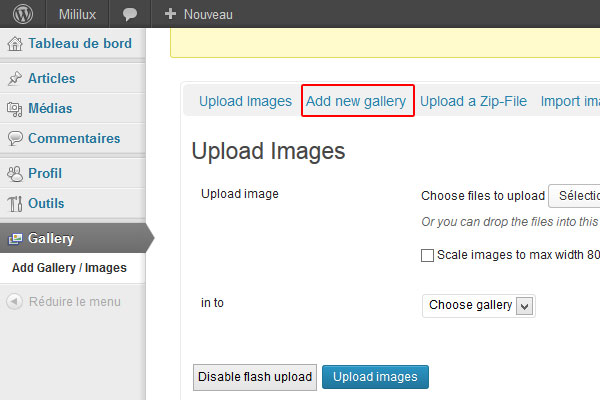
Dans le menu de gauche, cliquez sur Gallery puis sur Add Gallery / Images.
Nous allons commencer par la création d’une galerie. Cliquez sur le lien Add new gallery.

Saisissez le nom de votre galerie sans espace ni caractères spéciaux. Par exemple « merlin-8mois-photos-milie ».
Cliquez ensuite sur le bouton « Add gallery ».
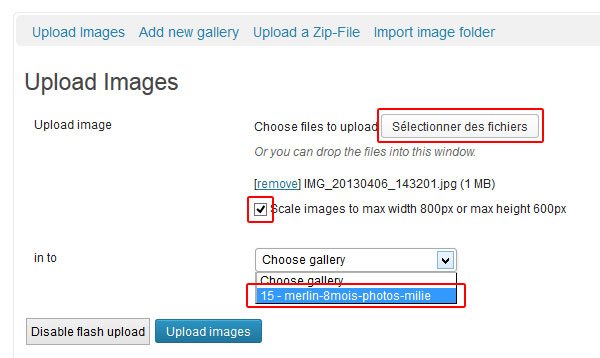
Votre galerie est à présent créée, nous pouvons y ajouter des photos. Cliquez sur le lien « Upload Images ».
Cliquez sur le bouton « Sélectionner des fichiers » pour récupérer les fichiers de votre ordinateur. Il est impératif de cocher la case « Scale images to max width 800 px or height 600 px ».
Dans la liste déroulante, sélectionnez la galerie que vous venez de créer.
Pour terminer, cliquez sur le bouton « Upload images ».

Un message apparaît au sommet de l’écran :

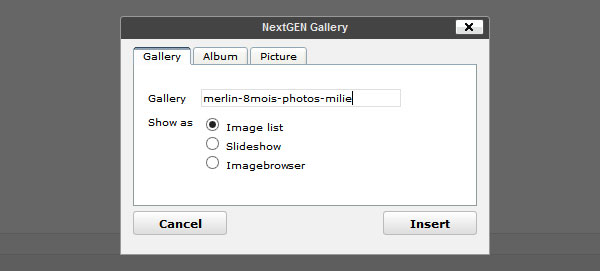
Pour ajouter votre galerie de photos dans votre article , retournez dans la page d’édition de votre article puis cliquez sur le dernier bouton des outils de mise en forme : NextGen.desc.

Dans la fenêtre qui s’affiche, sélectionnez votre galerie. ET NE TOUCHER RIEN d’AUTRE.

Cliquez sur le bouton « Insert ».
Un code étrange s’inscrit dans votre article. Il symbolise l’emplacement de votre galerie par rapport au texte.
Et voilà votre article est terminé !
